So I am watching the OpenNTF XPages AppDev winners webinar this morning and really digging the whole, “you did something and now you show it to me” format and then it hit me…
“Uh, Russ, you’ve been long on blogging advice and short on blogging something tangible.”
Truth is I’ve been very busy with QDiligence and have just gotten back to some Ye’ Olde Coding in the last week so didn’t really have much to share but…
<xp:this.resources> <xp:styleSheet href=“css/font-awesome/css/font-awesome.css”></xp:styleSheet></xp:this.resources>
<i class=“icon-remove-sign icon-large”></i>
Done!
UPDATE BASED ON KATHY BROWN’S COMMENT: Very important. Test this stuff with IE. We no longer support anything prior to IE9 so our lives are simpler than other folks’. A quick run in IE10 and switching back to IE9 and IE8 showed that my sample code worked but IE7 did not. There is an IE7-specific style sheet but I did not modify that one.
You can see all of the Font Awesome Icons here.
Also in my sample app you will find quick examples on how to change the size and color of the icons.
For example:
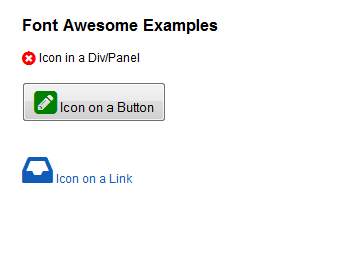
Panel (Change color to Red)
<xp:panel> <i class=“icon-remove-sign icon-large” style=“color:red;”></i>  Icon in a Div/Panel
</xp:panel>
Button (Change color to Green and increase size…Note the disableTheme)
<xp:button value=” Icon on a Button” id=“button1”disableTheme=“true”> <i class=“icon-edit-sign icon-2x” style=“color:green;”></i></xp:button>
Link (Increase size)
<xp:link escape=“true” text=” Icon on a Link” id=“link1”> <i class=“icon-inbox icon-3x”></i></xp:link>